
PROJECT: Jaru
Role: UX Research, Interaction, UI Design, Website Design
Duration: February -April 2022
Project Overview
Problem
Jaru is a brand that creates visual arts. The business does not have a website to showcase its services and auto most users’ requests. Also, the brand creates video courses for people who want to learn how to create visual arts. These courses are sold through their Instagram page, making it cumbersome to manage the sales processes. In addition, customers have complained about their response time on their social media platforms. These delays tend to affect the business and its reputation.
Solution
We wanted to build a responsive website which will showcase all services and automate most users’ requests like booking services, buying video courses, contacting the business, etc.
Understanding the User
User Research
Most customers wanted a platform to access all information about the brand. They also wanted a platform to place a request for a service. Other users also needed a platform where they would access available courses and make payments easily. Based on these, we conducted user research ( User Interviews) to validate our earlier assumptions. From the interviews, we found that our assumptions were correct, and therefore we went ahead to build a solution for our audience.
Pain Points

Large percentage of customers find the current process of booking services complex.

Certain group of customers wants an automated process of paying and getting online video courses.

A lot of customers would prefer a quick and easy medium of contacting the business.
Personas
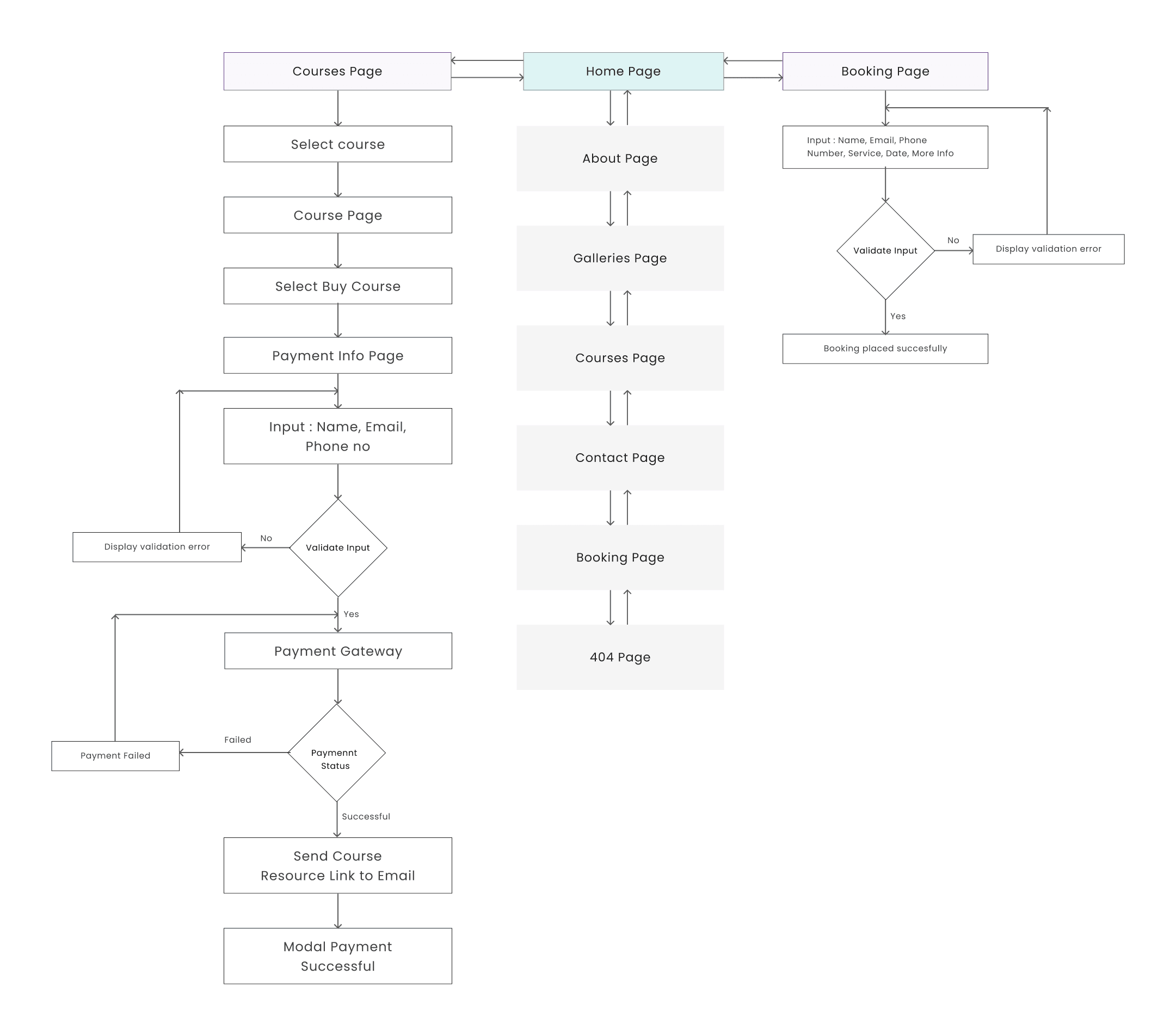
Site Map
We sketched and brainstormed features that would be on the final design. Then we outlined those features and created an Information Architecture (Site Map) for the website.
At first, we have just six (6) main pages: Home, About, Galleries, Courses, Contact and Booking Page. However, after testing the architecture, we felt that was a need to have a 404 Error Page in situations where the page or URL does not exist.

Design Process
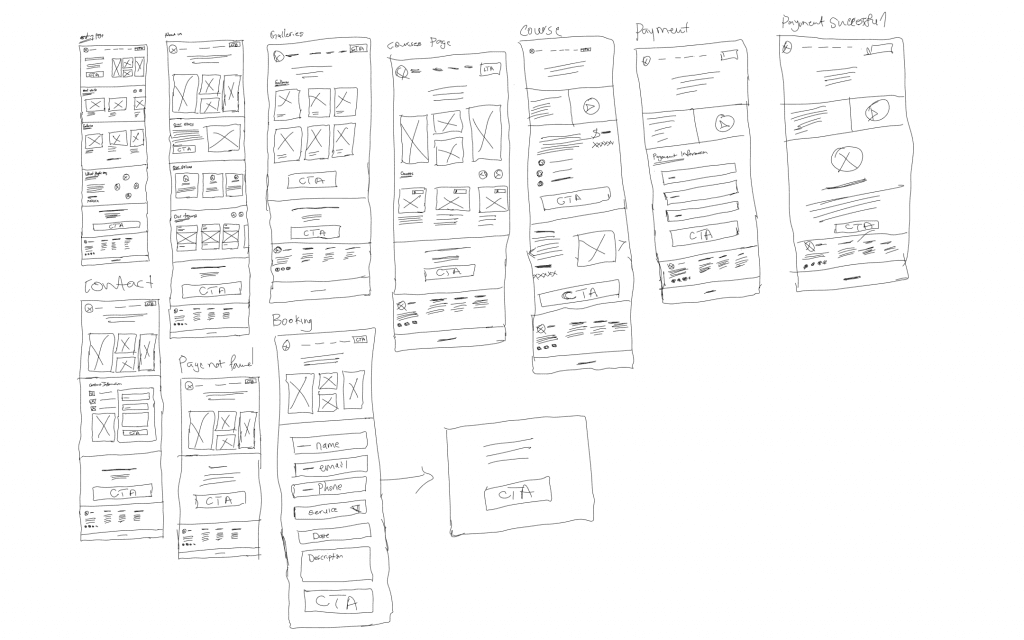
Paper Wireframes
At this point, we used pen and paper to design the wireframes for each of the pages we have on the Site Map.

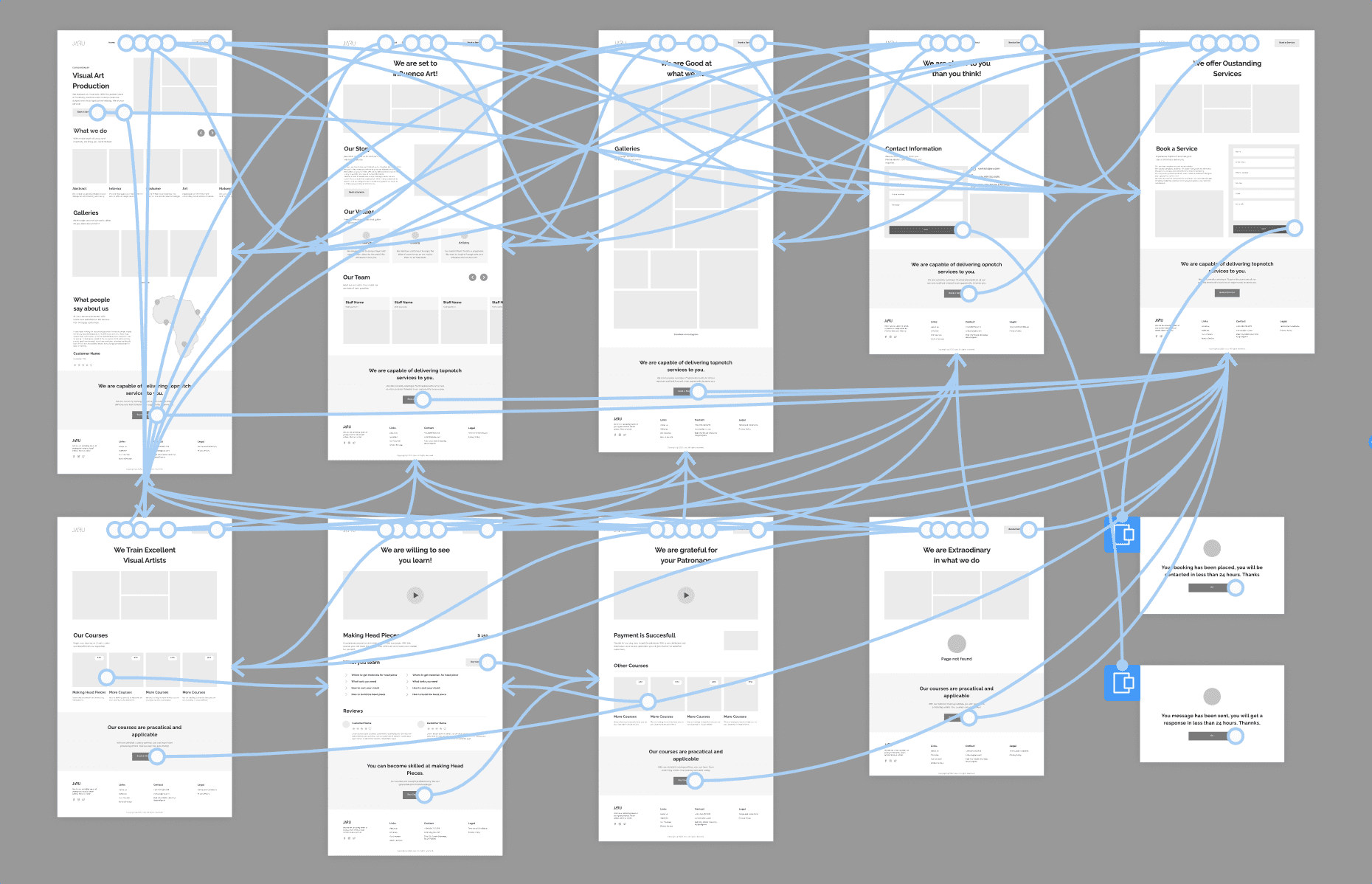
Digital Wireframes
We created the digital wireframes of each of the paper wireframes. These gave a more realistic design to our wireframes.
At this point, we also added text copies to the wireframes.
Then we included some design features missing in the paper wireframes, like adding a profile picture to each customer review on the home page and adding more descriptions to each course page.
Low-fidelity Prototype
The prototype covers two groups of users – those who want to see services offered by Jaru and book a service and those who need to learn about visual arts and buy video courses.
Here is the link to the prototype: Click Here

Usability Study
We conducted a usability test for two groups – each of the groups has six (6) members each. The first group was to complete the task of searching for information on the website and booking art services. The second group was to complete the task of looking for a particular course and then paying for it. We were much interested in how they thought through the process of carrying out the tasks.
- Most members assigned to complete the task of purchasing the course would want to see the general rating of each video course.
- 60% of this group are worried about not getting the link to the video resources in their email.
User Group A Findings
Task: Booking a Service
- While booking an art service, 80% of the members assigned to complete this task asked if there were to fill in all the inputs in the booking form.
- 90% of users assigned to complete the task of booking an art service were confused with the input box for service.
- 70% of this group were confused with the submit button with the description “send”.
User Group B Findings
Task: Purchasing a Course
- Most members assigned to complete the task of purchasing courses would want to see the general rating of each video course before buying it.
- 60% of this group are worried about not getting the link to the video resource in their email.
Refining Design
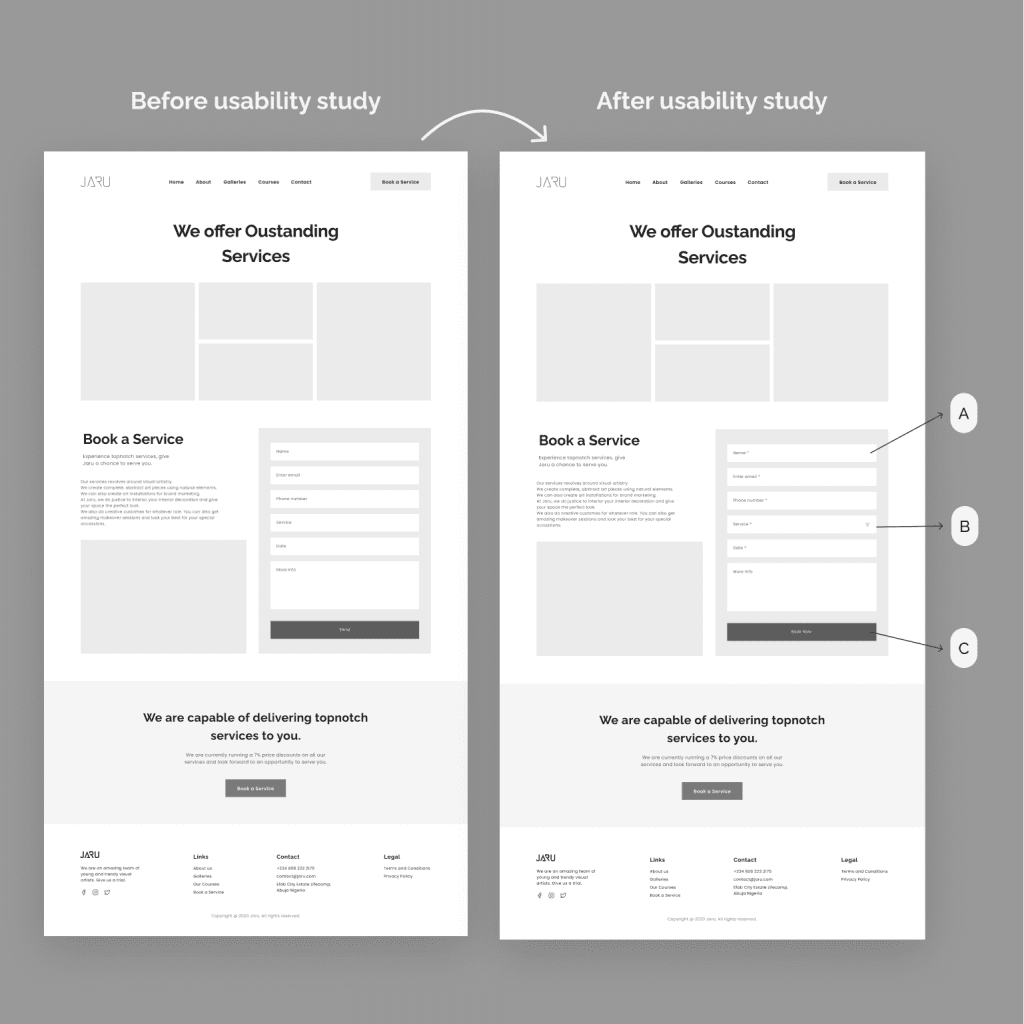
Usability Study Implementation
Group A
After conducting a usability study with Group A, we implemented the following design decisions based on our usability findings.
A. Added asterisks to inputs that are required.
B. We modified the service input to be a dropdown so users can easily select the available services instead of typing them.
C. We changed the submit button description from “Sent” to “Book Now”.

Group B
After conducting a usability study with Group B, we implemented the following design decisions based on our usability findings.
A. We added a general rating to each course page.
B. Included a link to the course resource immediately after payment.
Final Design
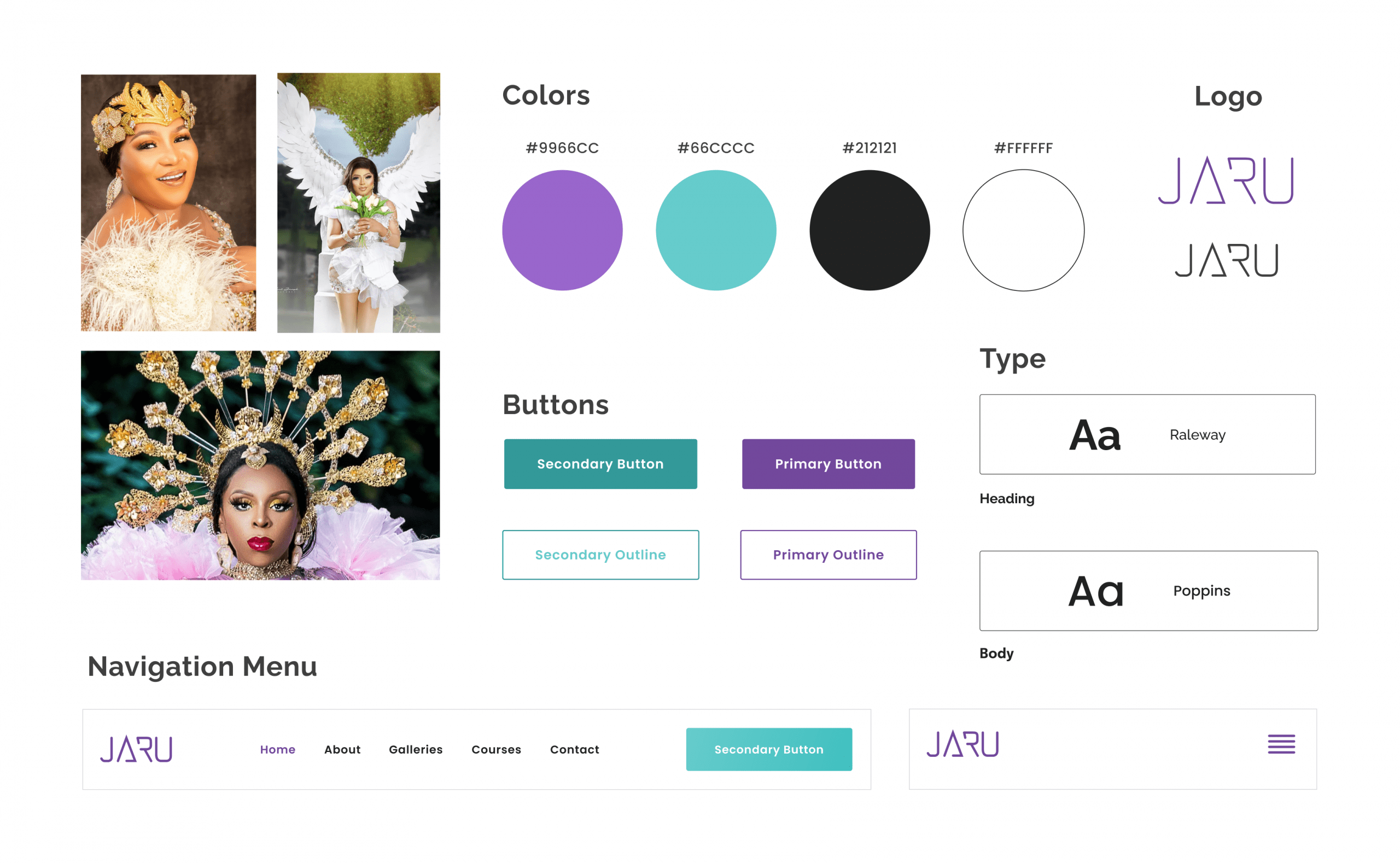
Our final designs were based on our findings and research. We used colours and typography that matched the brand and created a style guide for the project. Below is a clickable prototype to see how the website will work.
Prototype is best reviewed on desktop. If you are having any issues viewing this prototype, click on here.
Visual
Our final designs were based on our findings and research. We used colours and typography that matched the brand and created a style guide for the project.

Going Foward
Takeaways
Impact:
I’m super excited that our team were able to start and complete this project. We were also happy that the product could solve all the pain points highlighted. Also, we got quality feedback from the sponsor and the targeted users. Our responsive website is live here.
What I learned
In building usable, equitable, enjoyable, and useful products, you must understand the targeted users and their pain points. These shape how you go about building the solution.
What Next
Design is a continuous process. So we will continue to improve on the existing design to have a usable, equitable, enjoyable, and useful product for the users. Below are the feature directions that we’ll explore more :
Accessibility
Because of the time, we did not explore this aspect of design. Next, we will invest more time to make our design inclusive and consider users with disabilities.
Business Expansion
The business plans to start selling other products on your website. We planned to create a product page where users can make purchases of products.